hexo博客butterfly主题安装及魔改笔记
2025-04-14更新
- 基于butterfly主题5.3.5版本,其他版本会有所差异,本个性化修改备忘录为从安装hexo开始。
- 参考文档:hexo官方文档、butterfly主题官方文档、npm包官方登记站。
- 系统环境:window10/11
安装/搭建/配置
代码编辑器推荐:可以下载个Visual Studio Code,可以代码高亮和插件支持相当nice,设置中文界面点击左侧最下拓展程序,搜索Chinese (Simplified)进行安装重启编辑器即可。
安装node.js 和 Git。
换源
更换成国内阿里系阿里云npm源、腾讯、华为等的镜像站,加快模块安装速度:
常见npm源:
1 | #npm 官方原始镜像网址是: |
例如换成阿里源:在将要安放博客项目文件的目录里右键菜单Git Bash here打开Git Bash并继续:
1 | npm config set registry https://registry.npmmirror.com |
查看镜像源配置信息:
1 | npm info underscore |
安装hexo命令包
1 | npm install -g hexo-cli |
查看hexo版本:
1 | hexo -v |
初始化网站
初始化博客根文件夹[blog](将生成一个名为“blog”的文件夹作为工作目录并初始化生成hexo博客文件):
1 | hexo init blog |
进入blogName文件夹:
1 | cd blog |
安装butterfly主题
butterfly主题文件放入 [blog]\themes\butterfly\路径下,最终可见[blog]\themes\butterfly\_config.yml。
打开butterfly主题链接并下载source Code(zip)到本地并解压。
Github:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
Gitee:
1 | git clone -b master https://gitee.com/iamjerryw/hexo-theme-butterfly.git themes/butterfly |
适合hexo5.0.0以上版本
1 | npm i hexo-theme-butterfly |
应用主题
修改站点配置文件_config.yml,把主题改为butterfly
1 | theme: butterfly |
安装必要插件
安装pug 以及 stylus 渲染器插件
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
安装:部署插件hexo-deployer-git、文章字数统计插件hexo-wordcount、博客内容搜索插件hexo-generator-search
1 | npm install hexo-wordcount hexo-generator-search hexo-reference hexo-deployer-git --save |
渲染markdown文章如出现空格等转义字符不生效问题,可以进行如下 :
- 卸载原来的markdown渲染器:
1 | npm uninstall hexo-renderer-marked --save |
1 | npm i @upupming/hexo-renderer-markdown-it-plus --save |
方便升级进行配置:
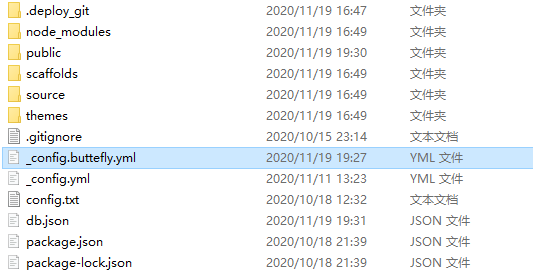
- 新建文件
[blog]\_config.butterfly.yml,把[blog]\themes\butterfly\_config.yml里的全部内容复制到[blog]\_config.butterfly.yml里。 - 以后只需要在 _config.butterfly.yml进行配置就行。
- Hexo会自动合并主题中的
[blog]\themes\butterfly\_config.yml和[blog]\_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
部署流程
部署方式选择
hexo毕竟生成的是静态网页,计算资源要求低,部署方式相当灵活,常见的有云服务器、虚拟主机、静态网站托管平台、对象存储、某些大气的代码托管平台、自建小服务器比如软路由/工程小主机离谱的甚至有电视盒子和旧手机等等。
但是按照目前的环境,国内的云服务商提供的服务价格往往都比较昂贵并且对于小白坑比较多,而且需要备案,备案又要求你有服务器或类似服务器的计算服务,这比较麻烦,建站不商业化盈利仅仅作为高级玩具或者用于学习之用的话,建议一开始找能白嫖的先用着,后续如果想进阶再另作改进。
方式介绍:
云服务器、虚拟主机
各大平台阿里云、腾讯云等新人注册首单价格倒算是厚道,当然只能一个月最多一年有优惠,拿来学习学习倒是可以,对于没有盈利能力来说后续的续费就很不划算了,其他体量小些的平台估计能白嫖或者低价使用的也有,得自己找了。自建服务器
这属于会折腾硬件才能玩得起的玩意,不作介绍。静态网站托管平台
- Gitee Pages:国内最大的代码托管平,稳定性强,国内访问速度非常快。仓库的最大容量和单个文件大小有限制,对仓库内容非常敏感,需要实名认证,自定义域名和自动部署都需要收费。适合不需要自定义域名并且网站内容少、内容几乎不变的场景,但是每次部署前都会对仓库内容进行检查,博客内容多点容易触发敏感词判定,那就GG了,排查起来麻烦,不考虑建博客用。
- GitHub Pages:全球最大的代码托管平台,稳定性强,部署简单,使用方便,支持自定义域名,但是国内访问速度一般,拒绝百度爬虫访问,不想太折腾并且对百度收录没有要求的话可以选择使用,比较推荐。github官网
- Cloudflare Pages:Cloudflare推出的一项服务,不限站点数、请求数和带宽,全球都拥有CDN节点,支持自定义域名和自动部署。国内访问速度和稳定性一般,有每月构建次数500次、文件数量20000、大小25Mb的限制,但是对于小博客已经很够用了,推荐。
- 对象存储
主流云服务商都有对象存储服务,比如阿里云、百度云、腾讯云、又拍云、七牛云等等,可用作静态网站的部署,但是里面的坑得提一下,虽然存储价格相对便宜,但是流量费挺贵的,不会弄的话,被恶意刷流量能把你房子刷没了,毕竟大多不支持设置流量到顶自动停止服务,不欠费怎么赚?懂得都懂。
而且里面的防盗设置十分基础和简单(主要是支持高级防盗的小白又玩不起,需要有服务器才能玩起来),防了个寂寞,其中又拍云稍微好点,设置挺丰富的。 其中高级点的方案有CDN+对象存储,风险防护作用相对前面单纯使用对象存储要强一些和成本便宜不少,访问速度基本杠杠的,不过同样不支持设置流量到顶自动停止服务,所以被恶意刷欠费的风险还是有的。没钱包风险承受能力和不会整的不建议。
git key公钥生成
- 桌面或blog文件夹右键菜单选择
Git Bash here打开git,然后依次执行:
配置用户名和邮箱:
1 | git config --global user.name "github 用户名" |
- 接着生成 ssh 密钥文件,输入如下命令后直接三次回车即可,一般不需要设置密码,如果要设置密码,显示password/passphrase提示时输入要设置的密码回车,再次输入密码回车即可;
生成 ssh 密钥:
1 | ssh-keygen -t rsa -C "github 注册邮箱" |
一般执行上述命令之后,会生成 id_rsa 和 id_rsa.pub 两个文件,在 C:\用户\xxx\.ssh\文件夹里,前者是我们私有的,而后者则是对外开放的即后面要用到的。
Github pages部署
首先介绍比较推荐的GitHub部署,没有注册账号的先注册,注册方法自行搜一下。Github访问慢问题,可以打开windows10/11自带的Microsoft store应用商店,搜索Watt Toolkit进行安装,打开勾选Github一键加速即可。
Github新建仓库
- 登录github,点击
repositories进入仓库页面,点击NEW新建,在Repository name处填入仓库名,仓库名填用户名.github.io,用户名为英文且建议不要太复杂,但是又要能体现你个人特点,因为后续让别人访问你的博客时,就要通过https://用户名.github.io这个域名来访问。接下来选择Public公有,最后点击Create repository完成创建。接着可以看见Quick setup — if you’ve done this kind of thing before,点击SSH,复制右边的git@github.com:xxxxx/用户名.github.io.git即为仓库链接,打开[blog]\_config.yml找到选项并进行填入:
1 | deploy: |
推送内容,开启pages
打开GitHub-Settings-Keys 页面,创建一个新的SSH key,填写Title和 Key,Title 可以随意,而Key的内容则是前面我们刚才
git key公钥生成部分生成的的 id_rsa.pub 中的内容,复制粘贴最后点击 Add SSH key 即可进行推送仓库授权。新建文章
博客文件夹[blog]\目录下右键菜单选择Git Bash here打开git,输入hexo new post xxx生成新文章xxx.md的markdown文件,在[blog]\source\_posts\里可以找到,对其用markdown语法编辑即可书写文章啦。生成、推送文章
编写好文章后继续依次执行:
1 | hexo clean |
即可执行清除缓存、生成静态网站文件、推送到仓库。
3. 推送到仓库完成后,打开github,刷新页面
- 本地博客执行推送到仓库后,刷新页面,进入刚才建的仓库 点击setting,左边找到pages项,继续找到 branch 选择 master 点击 save 保存,等待一会,刷新即可出现访问链接提示
Your site is live at,到这就部署完成。
ps:如果预览显示错乱,至少把_config.yml中的url选项 即前面Your site is live at提示的访问链接填上再推送一次即可。
常见hexo命令以及说明:
1 | hexo new post Name #新建名称为 Name 的md文章 |
cloudflare pages部署
用cloudflare pages部署的话访问速度可能大概会比Github pages好一点,薛定谔的比较。此时部署分为两种情况:
- 一种是本地生成静态网页推送到GitHub,cloudflare再拉取GitHub仓库上渲染好的网页文件进行展示,该方法每次推送都能在1-2分钟内就完成博客内容更新并展示;
- 另一种就是hexo博客源文件推送到GitHub,cloudflare再拉取GitHub仓库上的博客源文件执行 环境搭建、hexo clean、hexo g等博客网站文件生成操作,这种方法坏处就是执行速度慢得排队,容易失败,一般得等5-6分钟才能更新完成。
所以这里采用第一种方法,可以很无缝承接github pages。
cloudflare注册
注册就不必展开说了,基本大同小异。
创建项目
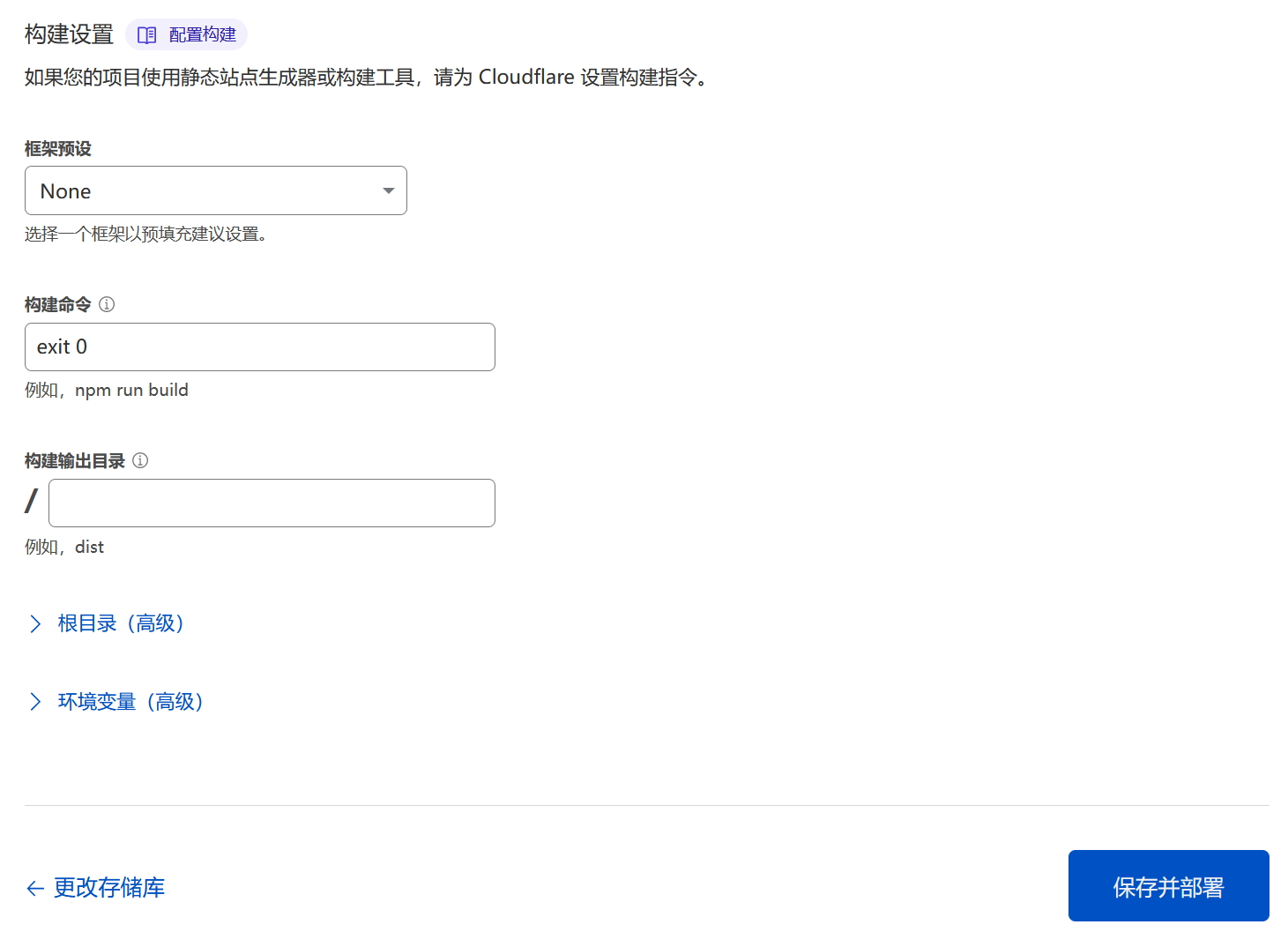
登录找到 pages,点击创建项目,点击 git,选择 GitHub,接着进行账户授权,输入密码啥的,接着 Repository access 处进行授权,有全部授权All repositories 和单独授权Only select repositories ,按需选择,比如选择
用户名.github.io仓库,点击save。跳转回来后 创建项目,点击 git,选择刚才授权的仓库,在构建命令处填写
exit 0即可,其他不用填,点击开始部署,等它部署完成即可。文章推送:跟前面Github pages部署处一模一样,本地hexo三联命令执行即可。使用cloudflare pages部署可以关闭GitHub的pages,设置private私有仓库也是可以的(GitHub pages需要保持public公有)。
vercel部署
用vercel部署部署的话访问速度也大概会比Github pages好不少,前提是需要绑定自己的域名,否则国内无法访问你的博客。此时部署分为两种情况:
- 一种是本地生成静态网页推送到GitHub,vercel再拉取GitHub仓库上渲染好的网页文件进行展示,该方法每次推送都能在1分钟内就完成博客内容更新并展示;
- 另一种就是hexo博客源文件推送到GitHub,vercel再拉取GitHub仓库上的博客源文件执行 环境搭建、hexo clean、hexo g等博客网站文件生成操作,这种方法坏处就是执行速度慢得排队,容易失败,一般得等5-6分钟才能更新完成。
所以这里采用第一种方法,可以很无缝承接github pages。
vercel账号注册
具体注册vercel,推荐使用github账号登录即可。
创建项目
- 登录vercel后,
Add New --> project,创建项目,Import Git Repository导入你github上创建的存放渲染好的网页文件的blog仓库:需要提前注册github账号和设置好两步验证(推荐手机安装App Aegis 进行,记得备份恢复码)等设置,并且创建好博客仓库blog或其他你喜欢的名字,仓库可以设置为私有private - 项目名称
Project Name你可以起个喜欢的名字,Framework Preset选择Other,直接部署Deploy即可,然后点击部署好的项目,Setting--> Domains进行域名绑定即可。 - 更多具体细节怎么设置可以浏览搜一下相关教程。
- 文章推送:跟前面Github pages部署处一模一样,本地hexo三联命令执行即可。关闭GitHub的pages,设置private私有仓库也是可以的(GitHub pages需要保持public公有)。
个性化配置
写在前面:
- 其他详细的基础设置配置参照butterfly主题官方文档进行即可。
- 博客配置文件:
[blog]\_config.yml文件。 - 主题配置文件:即前面 方便升级进行配置 而建的
[blog]\_config.butterfly.yml文件,相当于[blog]\themes\butterfly\_config.yml。 - 博客配置
按照博客配置文件里相应注释进行更改。 - 主题个性化
按照主题配置文件里相应注释进行更改。
主题自带配色配置
找到并修改[blog]\_config.butterfly.yml中如下配置:
1 | #注意加英文双引号,根据需要进行修改 |
字数统计
安装文章字数统计插件: hexo-wordcount
1 | npm install hexo-wordcount --save |
主题配置文件:
1 | # wordcount (字數統計) |
网站内搜索
安装网站内搜索搜索插件: hexo-generator-search
1 | npm install hexo-generator-search --save |
主题配置文件:
1 | # Local search |
鼠标内置点击特效
修改相应主题配置值为true:
1 | # Mouse click effects: fireworks (鼠标点击效果: 火焰特效) |
魔改配置
采用尽量不需改源码的形式,即引入外部js、css样式进行覆盖。
引入自定义css文件:blogName\themes\butterfly\source\css\路径下新建文件custom.css,并在主题配置文件中修改成如下:
1 | inject: |
引入自定义js文件:blogName\themes\butterfly\source\js\路径下新建文件custom.js,并在主题配置文件中修改成如下:
1 | inject: |
图标引入:
- 主题默认使用fontawesome图标,使用第三方图标参考:Hexo博客之优雅使用阿里iconfont图标。
- 引入阿里图标库图标大小会与周围组件不协调,在
custom.css文件中加入代码即可:
1 | /*引入图标大小固定为主题自带参数*/ |
自定义鼠标指针
鼠标文件式
下载鼠标指针文件,放入blogName\themes\butterfly\source\cursor路径下,文件格式.cur
在custom.css文件中加入代码:
1 | /*鼠标指针*/ |
Dot Cursor 鼠标指针
名字自己安的,笑。
Fork: Ariasaka | 博客魔改日志(1)新建
themes/butterfly/source/js/custom/DotCursor.js文件:
1 | var CURSOR; |
ps:记得在_config.buttterfly.yaml inject:处 bottom:下引入:- <script src="/js/custom/DotCursor.js"></script>
- 自定义引入的css文件
themes/butterfly/source/css/custom/custom.css添加代码:
1 | #cursor { |
鼠标拖动星星特效
在custom.js加入:
1 | (function fairyDustCursor() { |
滚动条样式
在custom.css文件中加入代码:
1 | /* 滚动条样式 和选中文本颜色*/ |
加气泡动画
参考Heson大佬的项目cavan泡泡,演示地址
在themes\butterfly\source\js\目录下新建 bubble.js 文件添如下代码:
1 | (function () { |
在blogName\_config.butterfly.yml文件如下位置添加如下备注的代码2处:
1 | inject: |
更多博客配色修改
彩色背景
- butterfly3.3.8版本参考Hexo博客之butterfly主题优雅更换背景:
custom.css新增代码:
1 | /****************************************/ |
- butterfly4.4.0+版本则也可直接在
_config.butterfly.yml文件中找到background:后面添加如下所示:
1 | background:rgba(247, 149, 51, 0.1) 0,rgba(243, 112, 85, 0.1) 15%,rgba(239, 78, 123, 0.1) 30%,rgba(161, 102, 171, 0.1) 44%,rgba(80, 115, 184, 0.1) 58%,rgba(16, 152, 173, 0.1) 72%,rgba(7, 179, 155, 0.1) 86%,rgba(109, 186, 130, 0.1) 100% |
当然一般以custom.css优先级为最高
文章目录激活色
- 自定义引入的
custom.css新增代码:
1 | /*效果看本站文章侧边目录*/ |
菜单栏毛玻璃特效以及配色
- 自定义引入的
custom.css新增代码:
1 | /******************************************************/ |
页脚全透明
自定义引入的custom.css加入以下代码:
1 | #footer { |
页脚加入网站安全运行时间
引入自定义js文件inFootTime.js,方法同 引入自定义效果 所述,代码如下:
1 | /*把不用的版本注释掉*/ |
blogName\themes\butterfly\layout\includes\footer.pug文件新增如下备注的代码:
1 | if theme.footer.copyright |
参考:
配置评论系统
配置waline评论系统:
- leancloud(因为某些原因国际国内版都要绑定域名) + vercel部署(国内访问某些地区运营商可能抽风),本站点使用leancloud国际版数据存储+vercel后端。
- 安装及平台部署请参考文档 ① waline官方文档,项目地址。
- 安装参考文档 ② Guan Qirui的文章,参考前半部分,butterfly 3.8+
版本:waline v2.10.0+
配置项:
- 博客本体配置waline评论系统:
修改[blog]\_config.butterfly.yaml填写项:
1 | comments: |
更多:
waline客户端组件属性
waline服务端环境变量,邮件回复、安全设置等功能需要配置。
waline其他个性化自定义
- 安全设置:
waline安全设置
- 主要设置发布频率和安全域名(包括站点域名和评论后台域名)。
配置valine评论系统并美化
本站点未使用。
- 配置LeanCloud(因为某些原因需要绑定域名才能使用)并获取
appID和appKey: 具体参照valine文档。 - 填写主题配置文件相应项:
1 | valine: |
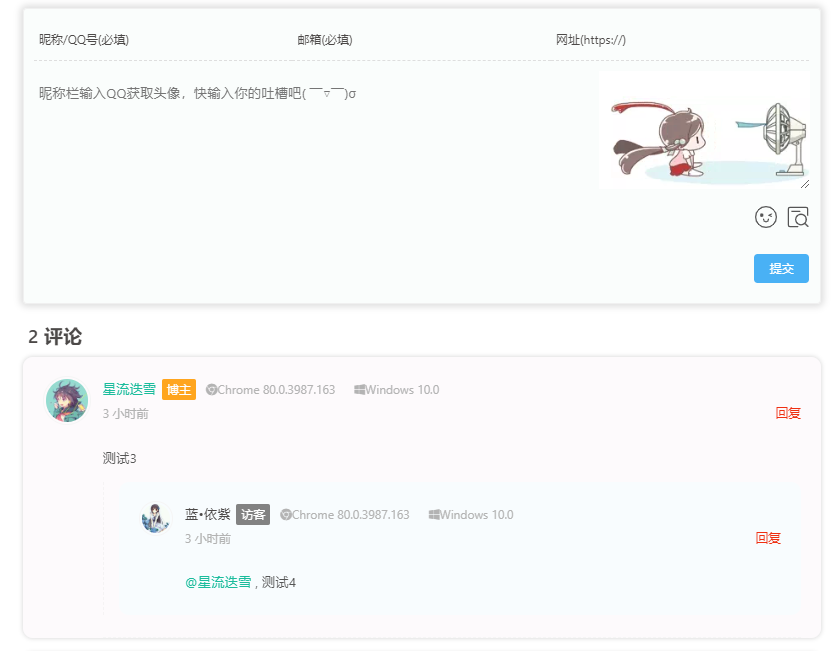
- 添加标签
添加博主访客小伙伴标签:
更换成魔改过的Valine.min.js:
可以直接修改主题配置文件后面# comments项的valine子项链接为https://cdn.jsdelivr.net/gh/HCLonely/Valine@latest/dist/Valine.min.js
或者可以下载到博客theme/butterfly/source/js目录下并更换valine子项链接为/js/Valine.min.js
1 | # comments |
修改themes\butterfly\layout\includes\third-party\comments\路径下valine.pug
1 | script. |
主题配置文件 valine项:
1 | valine: |
- 其他:
引入自定义效果,在custom.css添加如下代码:
1 | /* valine评论输入框背景*/ |
效果:
添加全局吸底 Aplayer 音乐播放器
以下步骤在 Butterfly 主题上可以正常生效
配置播放器
- 如果安装过 hexo-tag-aplayer 插件,参照该步骤,否则直接跳过该步:
博客配置文件:
1 | aplayer: |
- 开启 aplayerInject 选项:
主题配置文件:
1 | # Inject the css and script (aplayer/meting) |
- 全局播放不中断:
主题配置文件:
1 | pjax: |
- 插入 Aplayer 代码:
插入到主题配置文件的inject.bottom:
1 | inject: |
参数:
| 关键字 | 默认值 | 选项描述 |
|---|---|---|
| data-id(必要) | 自己获取并填写 | song id / playlist id / album id / search keyword |
| data-server(必要) | 自定义 | 填写歌曲平台: netease, tencent, kugou, xiami, baidu |
| data-type(必要) | 自定义 | song, playlist, album, search, artist |
| data-theme | #2980b9 | 主题颜色代码 |
| data-loop | all | 音频循环播放, 可选值: all, one, none |
| data-order | list | 音频循环顺序, 可选值: list, random |
| data-preload | auto | 预加载,可选值: none, metadata, auto |
| data-autoplay | false | 是否自动播放:true,false |
| data-mutex | true | 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 |
| data-listFolded | false | 列表默认折叠 |
| data-istMaxHeight | 340px | 列表最大高度 |
| data-storageName | metingjs | 存储播放器设置的 localStorage key |
| data-fixed | true | 开启吸底模式: true,false |
| data-mini | true | 是否显示完整播放器,开启/关闭 迷你模式: true,false |
- 设置Aplayer 收回方式
设置 Aplayer 收回时将音乐 Cover 也隐藏掉,只留下右侧的箭头栏,防止遮挡阅读:
1 | inject: |
aplyer音乐播放器美化与深色模式
请看文章hexo博客butterfly主题aplyer音乐播放器美化与深色模式
live2D看板娘
安装hexo-helper-live2d插件:
1 | npm install --save hexo-helper-live2d |
1 | npm install live2d-widget-model-koharu /*koharu为模型名称*/ |
各模型名称及预览:
博客配置文件新增配置:
1 | live2d: |
友链页面美化
参考糖果屋Akilar的文章: Friend Link Card Beautify
- 新建友链页面(已经有了可跳过):
- 在Hexo博客根目录
[Blog]下打开终端,输入hexo new page link:
1 | hexo new page link |
- 打开
[Blog]\source\link\index.md,添加一行type: 'link':
1 |
|
- 新建
_data目录:blog\source\_data\,并在里面创建一个文件link.yml添加友链代码,样式如下:
1 | - class_name: 友情链接 |
class_name 和 class_desc 支持 html 格式书写,如不需要,也可以留空。
- 取消
[Blog]\_config.butterfly.yml中menu配置项内link页面的注释:
1 | menu: |
- 修改
[Blog]\themes\butterfly\layout\includes\page\flink.pug,此处添加判断机制,使得可以通过修改配置文件来切换友链风格。同时为了方便管理,把各个友链样式放到新建的文件目录[Blog]\themes\butterfly\layout\includes\page\flink_style下。
修改[Blog]\themes\butterfly\layout\includes\page\flink.pug,全部内容替换为:
1 | case theme.flink_style |
新建[Blog]\themes\butterfly\layout\includes\page\flink_style\butterfly.pug:
1 |
|
新建[Blog]\themes\butterfly\layout\includes\page\flink_style\volantis.pug:
1 |
|
新建[Blog]\themes\butterfly\layout\includes\page\flink_style\flexcard.pug:
1 |
|
- 修改
[Blog]\themes\butterfly\source\css\_page\flink.styl,同理,将样式文件也放到新建的[Blog]\themes\butterfly\source\css\_flink_style目录下方便管理。
修改[Blog]\themes\butterfly\source\css\_page\flink.styl:
1 | if hexo-config('flink_style') == 'butterfly' |
新建[Blog]\themes\butterfly\source\css\_flink_style\butterfly.styl:
1 | .flink#article-container |
新建[Blog]\themes\butterfly\source\css\_flink_style\volantis.styl:
1 | trans($time = 0.28s) |
新建[Blog]\themes\butterfly\source\css\_flink_style\flexcard.styl:
1 | #article-container img |
- 因为
Volantis的site-card比Butterfly的flink-card多出了一个站点缩略图,所以需要再额外添加一条配置项。修改[Blog]\source\_data\link.yml,添加一条名为siteshot的配置项。
1 | - class_name: 糖果屋のVIP |
- 在
[Blog]\_config.butterfly.yml中添加配置项:
1 | # 友链样式,butterfly为默认样式,volantis为站点卡片样式.flexcard为弹性卡片样式 |
- 站点卡片添加了懒加载和图片失效替换。对应配置项为
[Blog]\_config.butterfly.yml中的:
1 | # Replace Broken Images (替換無法顯示的圖片) |
加载动画更换
参考了如下文章并尽量少改动下对butterfly4.5.0+进行了适配:
步骤:
创建动画结构模板文件:
新建[Blog]\themes\butterfly\layout\includes\loading\shine.pug文件并添加如下代码:
1 | - loading_img = theme.preloader.avatar |
新建[Blog]\themes\butterfly\layout\includes\loading\gear.pug文件并添加如下代码:
1 |
|
新建[Blog]\themes\butterfly\layout\includes\loading\ironheart.pug文件并添加如下代码:
1 |
|
新建[Blog]\themes\butterfly\layout\includes\loading\wizard.pug文件并添加如下代码:
1 |
|
新建[Blog]\themes\butterfly\layout\includes\loading\image.pug文件并添加如下代码:
1 | - var loadimage = theme.preloader.load_image ? theme.preloader.load_image : theme.error_img.post_page |
修改index.pug
修改[Blog]\themes\butterfly\layout\includes\loading\index.pug文件替换为如下代码:
1 | if theme.preloader.enable |
修改loading.styl:
修改[Blog]\themes\butterfly\source\css\_layout\loading.styl注释(或删除)掉其全部内容替换为如下:
1 | if hexo-config('preloader.enable') |
创建动画样式模板文件
新建动画样式模板存放的文件夹,所有动画样式均存放在[Blog]\themes\butterfly\source\css\_load_style\目录下:
新建[Blog]\themes\butterfly\source\css\_load_style\default.styl文件并添加如下代码:
(ps: 该代码其实为[Blog]\themes\butterfly\source\css\_layout\loading.styl从第2行开始的原代码)
1 | .loading-bg |
新建[Blog]\themes\butterfly\source\css\_load_style\shine.styl文件并添加如下代码:
1 | .loading-bg |
新建[Blog]\themes\butterfly\source\css\_load_style\gear.styl文件并添加如下代码:
1 | #loading-box |
新建[Blog]\themes\butterfly\source\css\_load_style\ironheart.styl文件并添加如下代码:
1 | .loading-bg |
新建[Blog]\themes\butterfly\source\css\_load_style\wizard.styl文件并添加如下代码:
1 | .loading-bg |
新建[Blog]\themes\butterfly\source\css\_load_style\image.styl文件并添加如下代码:
1 | .loading-bg |
加载动画背景色的自定义配置项:
修改[Blog]\themes\butterfly\source\css\var.styl,大概第98行处:
1 | // preloader |
修改_config.butterfly.yml
修改[Blog]\_config.butterfly.yml 的 preloader 配置项如下:
1 | preloader: |
【配置项参数说明】:
- enable:控制加载动画的开关,取值有true和false,true开启,false关闭。
- load_color:该配置项为自定义加载动画背景颜色。默认值为#37474f,使用时注意用单引号’'包起来,不然会被识别成注释符。这个配置项最大的作用是配合load_image使用的图片的背景色,可以用取色器提取自定义图片的主要色调,以达到图片和背景融为一体的效果。
- source: 控制加载动画的样式:
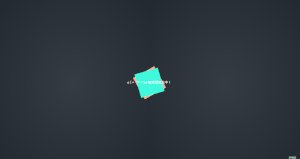
default是主题原版的盒子加载动画:
pace是加载胶囊
Heo 同款 loading 动画
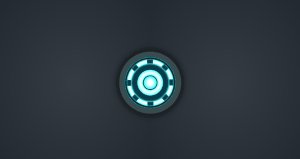
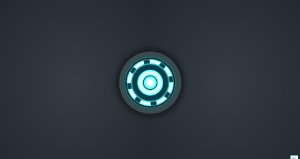
gear是旋转齿轮加载动画
ironheart是钢铁侠核心加载动画:
wizard是巫师施法加载动画:
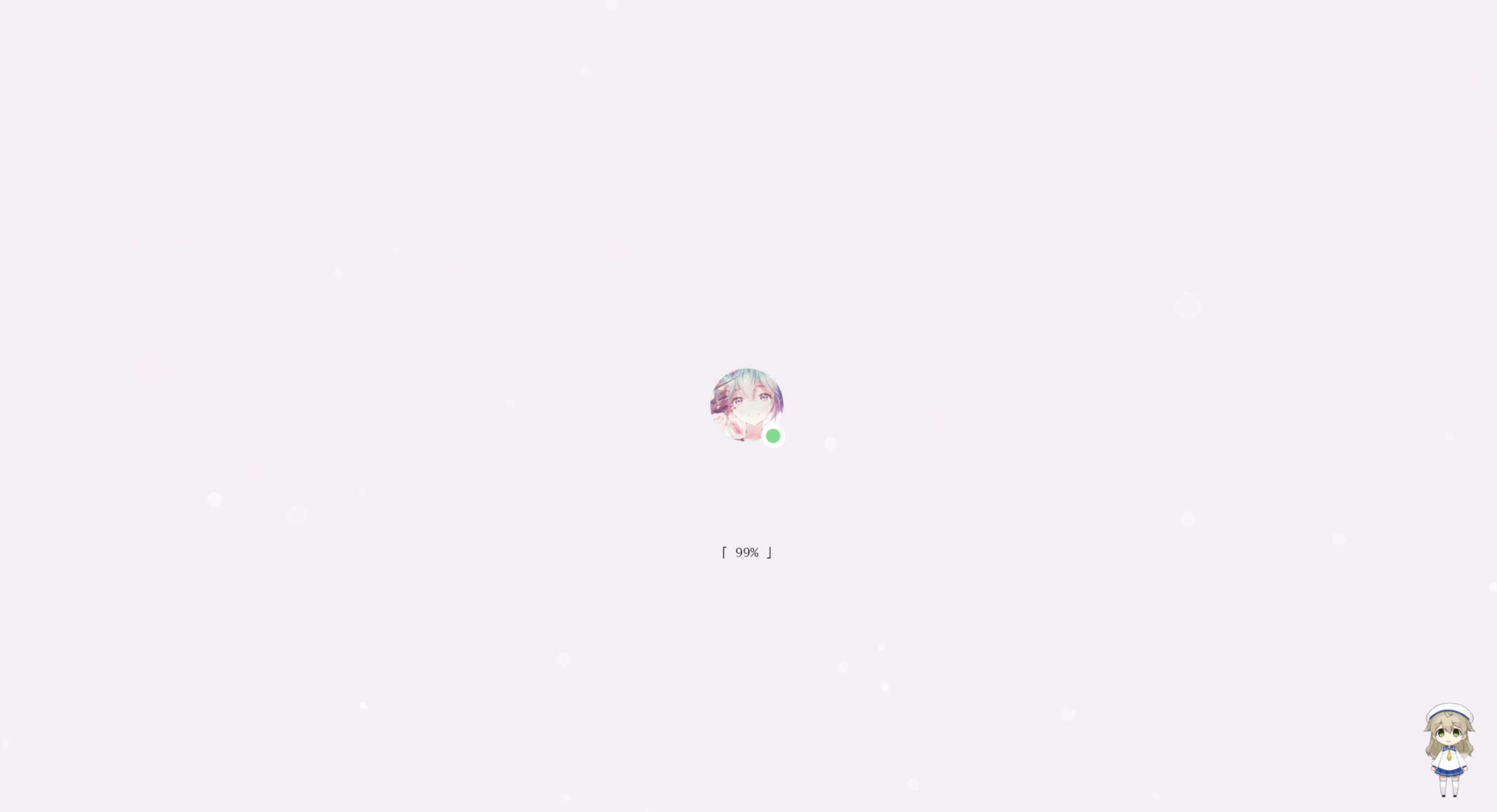
image为自定义添加静态图片或gif作为加载动画。
- load_image:该配置项的生效前提是source:设置为6,内容填写图床链接或者本地相对地址。
gear加载动画魔改
- 这个动画跟本站主题色挺配的,但是中间有个洞美观性下降了点,于是打算用头像填充一下下,并改颜色为黑色半透明适配一下黑暗模式,不然晚上太晃眼了
修改gear.pug文件
修改[Blog]\themes\butterfly\layout\includes\loading\gear.pug代码,添加.gear-loader_avater
1 |
|
修改gear.style
修改[Blog]\themes\butterfly\source\css\_load_style\gear.styl添加如下注释处代码(渲染有报错就把注释去掉):
1 | #loading-box |
- 大功告成!
补充内容
添加了加载动画以后可能出现动画加载了半天,但是却进不了站,这点主要是因为加载动画的关闭与否是与网站加载状态的load的返回值决定的,而网站加载完成与否这个概念是很暧昧的,如果加装了pwa,清空缓存后再次加载的内容可能比想象的要多。
- 以下提供两种方案,一个超时自动结束,一个手动点击结束。两者兼容,你可以同时使用达到多重保险。
- 可以给加载动画设置一个settimeout()的函数来达到伪·加载完毕的效果,即超时了自动关闭加载动画,即使页面还在加载。
- 得益于加载动画使用的是原生js,所以可以给script添加async属性实现异步加载,以免阻塞后续HTML渲染。
- 仅仅需要给控制加载动画开关的loading-js.pug添加两行代码即可
- 例如使用的是
gear动画,那么修改[Blog]\themes\butterfly\layout\includes\loading\gear.pug文件删减添加-+处提示的代码即可:
1 | - script. |
其中6000的单位是ms,代表你设置的最大容忍时间。可以自行修改。
这样一来,如果网站在六秒内加载完成,则优先执行window.addEventListener(‘load’,()=> {preloader.endLoading()}),如果超过6秒,则执行 setTimeout(function(){preloader.endLoading();}, 6000);,两者互不干扰。妙哉。
- 给整个loading-box添加一个点击动作,点击动画就能结束。
- 例如使用的是
gear动画,那么同样修改[Blog]\themes\butterfly\layout\includes\loading\gear.pug文件删减添加-+处提示的代码即可:
1 | - script. |
使用Gulp压缩静态资源
Gulp压缩静态资源减小网站文件大小以帮助加快网站访问速度。
参考文章:使用gulp压缩博客静态资源,本站采用压缩js、css、html的方法。
安装Gulp插件:
在博客根目录[Blog]打开终端,输入:
新版本 HEXO(5.x) 安装:
1 | npm install gulp-cli -g |
安装下属插件
安装下属插件以实现对各类静态资源的压缩:
1 | npm install gulp gulp-terser gulp-clean-css gulp-html-minifier-terser gulp-htmlclean del gulp-debug --save-dev |
为Gulp创建任务脚本。
在博客根目录[Blog]下新建gulpfile.js,打开[Blog]\gulpfile.js,输入以下内容:
1 | /* ================================================ |
使用命令
每次运行完hexo generate生成静态页面后,运行gulp进行压缩:
1 | hexo clean |
站长验证修复
站长验证标签通过原有的_config.butterfly.yml进行添加可能不生效,接下来进行修复:
- 修改[blog]\themes\butterfly\layout\includes\head\site_verification.pug替换代码如下:
1 | if theme.site_verification.enable === true |
- 找到并修改
_config.butterfly.yml中原来的站长验证项为如下:
1 | # Verification (站长验证) |
从各搜索引擎站长管理平台拿到的meta标签代码,添加相应的name值和content值到_config.butterfly.yml即可
自定义字体样式
引入字体
ps:本站字体样式移植于yilia主题,可以直接照抄
下载字体文件放入新建的[blog]\themes\butterfly\source\fonts\文件夹内:
本站所用字体打包:下载链接
在引入的自定义css文件(魔改配置章节)[blog]\themes\butterfly\source\css\custom.css中添加如下代码:
1 | /*引入字体*/ |
设置字体
在引入的自定义css文件[blog]\themes\butterfly\source\css\custom.css中继续添加如下代码:
1 | /*设置全局字体*/ |
butterfly代码框添加FiraCode字体
具体请查看:butterfly主题代码添加【Fira Code】字体效果
bannar波浪特效
Butterfly右下角悬浮菜单栏
添加直达底部按钮
修改[blog]\themes\butterfly\layout\includes\rightside.pug添加如下代码即可:
1 | button |
添加阅读百分比
- 修改
[blog]\themes\butterfly\layout\includes\rightside.pug添加如下代码:
1 | button |
- 添加js代码
在引入的自定义js文件中加入如下代码:
1 | window.onscroll = percent;// 执行函数 |
- 添加css代码
在引入的自定义css文件中添加如下代码(可以根据需求进行调整):
1 | /* 返回顶部 */ |
标签添加文章数上标
参考:Butterfly 标签云增加文章数上下标 | Eurkon
- 修改
[blog]\themes\butterfly\scripts\helpers\page.js如下(±处)代码:
1 | hexo.extend.helper.register('cloudTags', function (options = {}) { |
首页分类磁贴
- 修改
[Blog]\themes\butterfly\layout\index.pug如下:
1 | //- butterfly 版本5.3+如下: |
旧版:
1 | //- butterfly 版本5.0-以下的: |
- 新建
[Blog]\themes\butterfly\source\css\_layout\categoryBar.styl:
1 | if hexo-config('categoryBar.enable') |
- 在
[Blog]\_config.butterfly.yml添加配置项:
1 | categoryBar: |
Butterfly主题添加特殊日子全局黑白模式
Butterfly添加顶部加载进度条
- PS: 为你的Butterfly添加顶部加载进度条
- 引入 css:
1 | .pace { |
- 引入js:
1 | <script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js"></script> |
banIE
Fork: Ariasaka | 博客魔改日记(2)
- 新建
[blogRoot]/source/noIE.html
1 | <!-- 叔叔老家那里扒的qwq --> |
- 跳过渲染,修改
[blogRoot]/source/noIE.html在其开头添加:
1 | --- |
- 新建noie_banIE.js并引用:
1 | if(!!window.ActiveXObject || "ActiveXObject" in window){ |
页脚添加GitHub样式徽标
更多细节See: Akilar | Add Github Badge
- 修改[Blogroot]\themes\butterfly\layout\includes\footer.pug,添加页脚标签循环节:
注意对齐
1 | if theme.footer.custom_text |
- 在[Blogroot]_config.butterfly.yml中添加相关配置项:
1 | ghbdage: |
添加RSS订阅
更多详情看项目主页:hexo-generator-feed
安装feed模块:
1 | npm install hexo-generator-feed --save |
配置文件[blog]\_config.yml添加配置(按需修改):
1 | feed: |
配置文件[blog]\_config.butterfly.yml添加menu项配置:
1 | menu: |
网站防盗处理
对网站的各个部分添加措施。
添加官方站点引导脚本
参照:防止网站被镜像的若干防护措施及反制手段 | 半方池水半方田
- 通过添加水印和弹窗提示用户,防止用户误入。
脚本引入前可使用在线工具混淆脚本代码(中文注意进行转义处理),再插入到关键代码里,比如插入[blog]/themes/butterfly/source/js/main.js的 unRefreshFn()函数后面,
如果插入主题配置文件的 inject.bottom,容易被破解:
1 | //网站防盗水印 |
文章安全跳转中间件
- 安装:
1 | npm install cheerio --save # node_modules 查看,如果没有,请先执行 |
- 配置:
在[blog]根目录的_config.yml文件中添加以下配置:
1 | # hexo-safego安全跳转插件 |
waline评论安全跳转
Waline 评论区独立于 Hexo 博客,我们可以通过安装 Waline 评论区的插件实现评论中的外链拦截。
参照:
- 在自己的 GitHub 中的 Waline 后端项目,修改
package.json文件,添加依赖:
1 | { |
- 编辑
Waline后端项目的index.cjs:
1 | const Application = require('@waline/vercel'); |
- 配合
hexo-safego插件,不使用官方默认模版,则继续修改Waline后端项目的index.cjs:
1 | const Application = require('@waline/vercel'); |
待续