butterfly主题代码添加【Fira Code】字体效果
什么是 fira code 字体
Fira 是由 Mozilla 公司(也就是火狐浏览器的母公司)主推的字体系列,主打的就是具有 等宽 的属性。而 Fira Code 则在这一基础上加入了 编程连字特性,也就是 Ligatures。
Fira Code 利用这一特性,对编程人员常用的一些编程符号做了连字处理,将我们经常用到的诸如 =>、<=、!= 等超过一个字符的操作符渲染为对应的数学符号,使得我们能够更快地阅读理解代码。
- 项目地址:Fira Code: 免费的编程连字等宽字体 ,一款为程序员量身打造的字体。
效果预览
未渲染前:
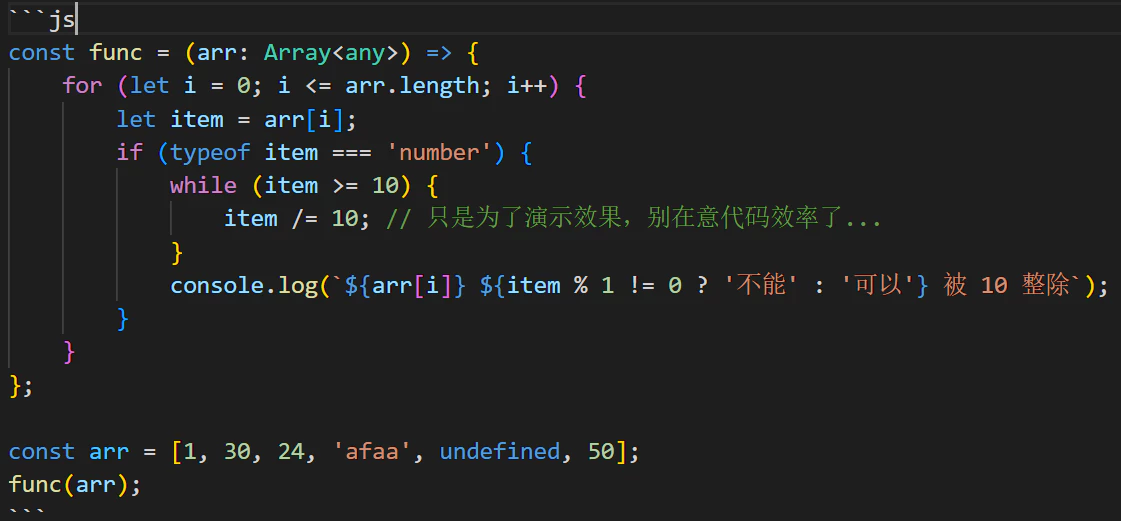
渲染后:
1 | const func = (arr: Array<any>) => { |
butterfly代码框添加FiraCode字体
- 修改
_config.butterfly.yml找到inject项添加入下代码:
1 | inject: |
- 自定义引入的
custom.css文件添加如下代码:
1 | /*代码框 字体设置*/ |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 星雪の小屋!
评论